
Chrome’un Performans paneli, uygulamalarımızın çalışma zamanı performansını analiz etmemize yardımcı olacak araçlar sağlar. Herhangi bir uygulamanın performansını analiz ederken, en iyi yöntem tarayıcının gizli modunda yapılır. Bunun nedeni, performans ölçümünün kurulu eklentiler gibi diğer faktörlerden etkilenmemesini sağlamaktır. Tabi bunun için eklentilerin gizli modda aktif olmaması gerekir. Varsayılan olarak aktif değildirler fakat aktif edilebilirler.
Performans panelini kullanarak web sitesinin ilk açılışı hakkında detaylı bilgiye sahip olunabilir. Kayıtların anlık görüntülerini inceleyerek bunlarla ilgili aksiyon alınabilir. Bu ekran görüntüleri, bir sayfanın kayıt işleminin farklı aşamalarında nasıl göründüğünü gösterir. Ayrıca, hangi bilgileri içermesi gerektiğini seçerek kayıtlar özelleştirilebilir.
Bu panelin kullanışlı özelliklerinden biri, bir CPU testi tanımlanabilmesidir. CPU'nun daha yavaş çalışmasını sağlayabilir ve mobil cihazların CPU'su taklit edilebilir. Ayrıca, performans paneli, kayıt işlemi sırasında FPS hakkında bilgi içeren FPS grafiği sağladığı için FPS analizi için kullanılabilir. Ağ paneli çoğunlukla yapılan istekler hakkında bilgi verirken, Chrome performans monitörü, ağ istekleri, oluşturma, ayrıştırma ve JavaScript çalıştırm dahil olmak üzere sayfa performansına ilişkin ayrıntılı bir genel bakış sağlar.

Profil Oluşturma Sonucunun Analizi
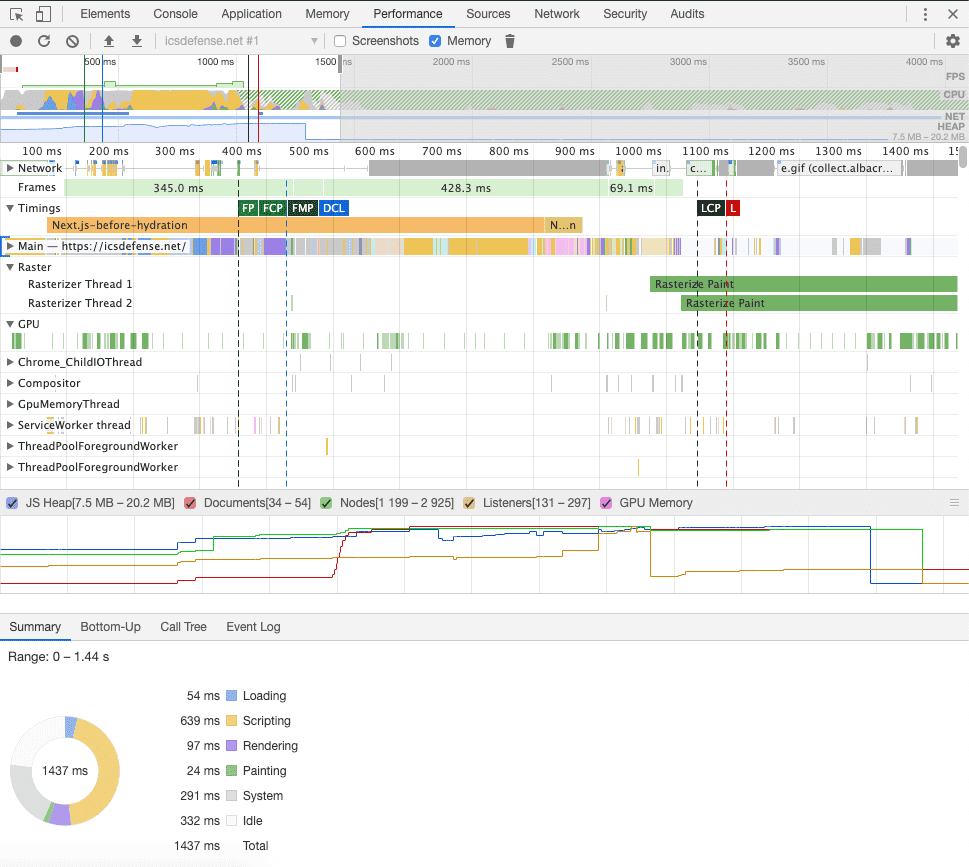
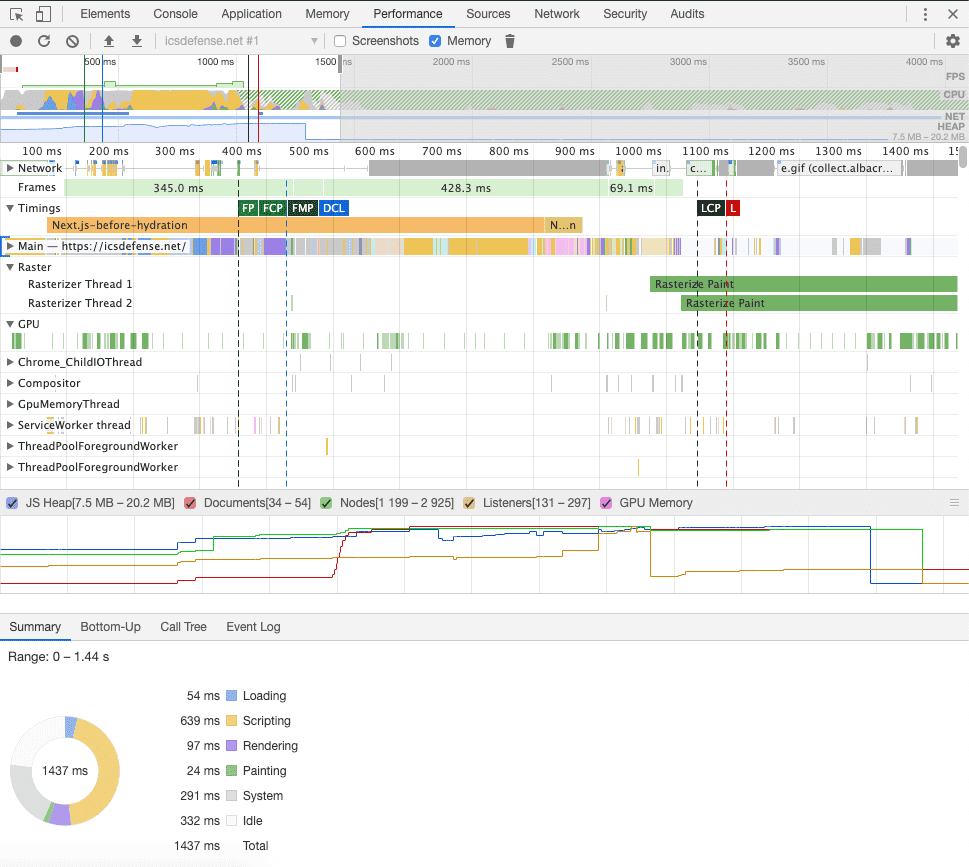
Yukarıdaki resimde icsdefense.net adresinin performans analizi sonucu var. Burada Network, Frames, Main ve başka konular hakkında bilgiler var. Her veri ayrı bir bölümdedir ve bir bölümü genişletmek size ilişkili verileri daha ayrıntılı gösterir.
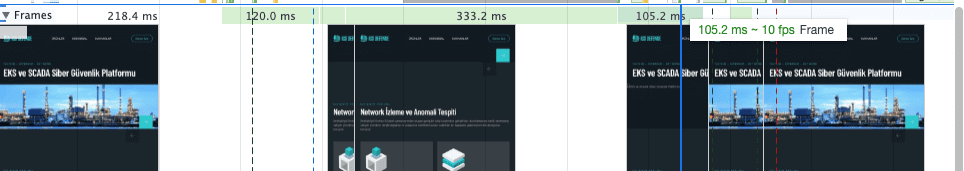
Frames
Uygulamanızdaki animasyonların performansını ölçmek için en önemli metriklerden birine ait veriler içerir. Önerilen hız 60 FPS'dir (saniyedeki kare sayısı) ve üstündeki her şey düşük performansa yol açar. Frames bölümündeki yeşil çubukların üzerine gelindiğinde, belirli bir karenin kare hızı gösterilir ve 60 FPS'nin üzerindeki herhangi bir kare, performans optimizasyonunun yapılacağı anlamına gelir:

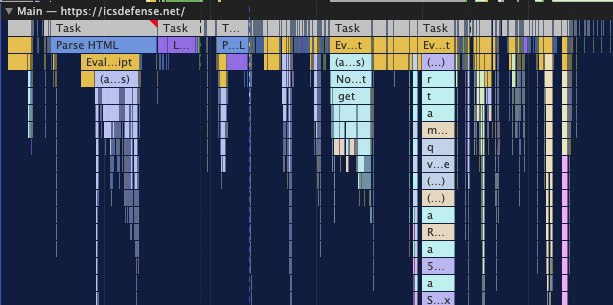
Main
Ana iş parçacığındaki etkinlikle ilgili veriler içerir. Bu veriler bir flame şeması şeklinde sunulmaktadır. X ekseni zaman içindeki kaydı temsil eder, Y ekseni ise çağrı yığınını temsil eder. Grafikteki her çubuk bir etkinliği temsil eder ve sürenin uzunluğu çubuğun genişliği gösterir. Üst üste gözüken olaylar, yukarıdan aşağı birbirini tetikleyen olayları gösterir.

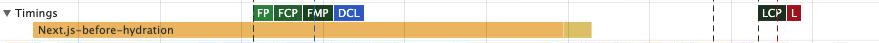
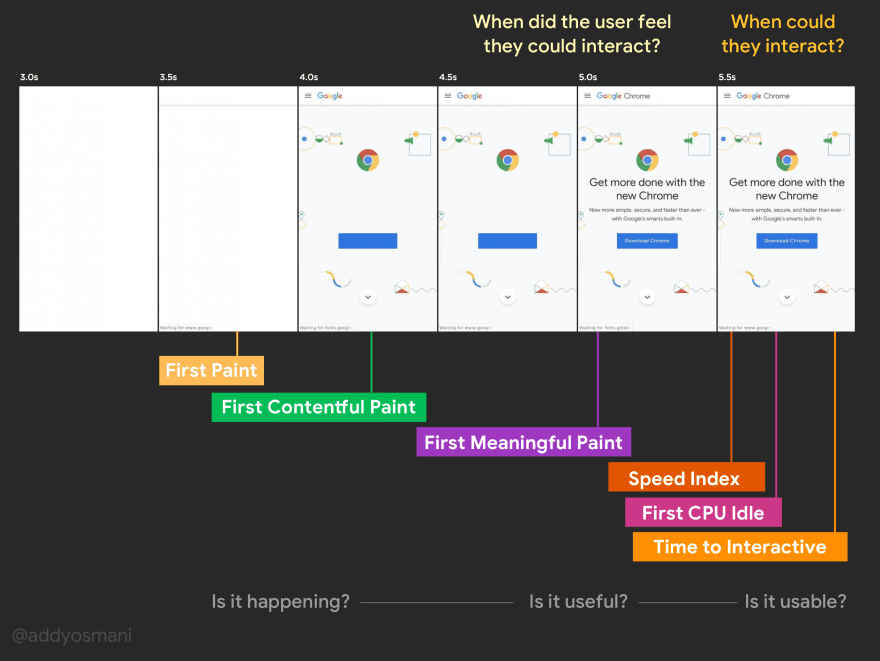
Timings

First Contentful Paint (FCP):
Sayfanın yüklenmeye başlamasından sayfa içeriğinin herhangi bir bölümünün ekranda görüntülenmesine kadar geçen süreyi ölçer. Bu metrik için metin, resimler, <svg> öğeleri veya <canvas> öğeleri ifade eder.
Largest Contentful Paint (LCP): Görünüm (viewport) alanında görünen en büyük içerik öğesinin oluşturma süresini bildirir. İlk 2.5 saniye içinde en büyük içeriğin yüklenmesi tavsiye edilir.
First Input Delay (FID): FID, bir kullanıcının bir sayfayla ilk etkileşimde bulunduğu zamanı (yani bir bağlantıyı tıkladığında, bir düğmeye dokunduğunda veya özel, JavaScript destekli bir kontrol kullandığında) tarayıcının bu etkileşime gerçekten yanıt verebildiği süreyi ölçer. Önerilen 100ms içinde yanıt vermesidir.
Time to Interactive (TTI): Bu metrik bir sayfanın etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer. Etkileşimli hale gelmesi için:
- First Contentful Paint ile ölçülen ilk görüntülenen bölümün yüklenmesi,
- Olay işleyicileri (event listeners) en görünür sayfa öğeleri için aktif olur,
- Sayfa kullanıcı etkileşimlerine en fazla 50 milisaniye içinde yanıt verir.

Total Blocking Time (TBT): Toplam Engelleme Süresi (TBT) metriği, First Contentful Paint (FCP) ile ana iş parçacığının giriş yanıtını engelleyecek kadar uzun süre bloke edildiği Time to Interactive (TTI) arasındaki toplam süreyi ölçer.
Cumulative Layout Shift (CLS): CLS, sayfanın tüm ömrü boyunca gerçekleşen her beklenmedik eleman kayması için verilen kaydırma puanlarının toplamını ölçer. Görünür elemanlar taşınmaya zorlandığında ortaya çıkar, çünkü sayfaya başka bir eleman aniden eklenir veya yeniden boyutlandırılır.
Düşük bir CLS'nin en yaygın nedenleri
- Boyutları olmayan görüntüler
- Boyutları olmayan reklamlar, embeds ve iframe'ler
- Dinamik olarak enjekte edilen içerik
- FOIT/FOUT'a neden olan web yazı tipleri
- DOM'u güncellemeden önce ağ yanıtı bekleyen işlemler
Kaynaklar
- https://www.fasterize.com/en/blog/understand-and-improve-the-time-to-interactive/
- https://web.dev/optimize-cls/
- https://developers.google.com/web/tools/chrome-devtools/evaluate-performance
- https://developers.google.com/web/fundamentals/performance/get-started/measuringperf-2