
Unit Test
Unit test, yazılım geliştirmenin temel bir parçasıdır. Unit testleri, yeni özellikler ekleme ve hataların farkında olmayı sağlamak için en küçük kod birimlerini ayrı olarak çalıştırır.
Vue.js'in tek dosya komponenetleri, izole komponenetler için Unit testleri yazmayı kolaylaştırır. Bu, mevcut özellikleri bozmadan güvenle yeni özellikler geliştirmenizi sağlar ve diğer geliştiricilerin bileşeninizin ne yaptığını anlamasına yardımcı olur.
Unit testler, continuous integration'ın önemli bir parçasıdır. Küçük, izole varlıklara odaklanarak ve her zaman beklendiği gibi davrandıklarından emin olarak kodunuzu daha güvenilir hale getirir. Bir şeyleri bozma korkusu olmadan projenizi geliştirmeye devam edebilirsiniz.
Continuous Integration'ın bir parçası olarak kullanıldığında herhangi bir komponentin yanlış çalışması durumunda (bir test başarısız olduğunda) uygulama deploy edilmeyeceği için daha güvenli bir geliştirme süreci olur.
Neyi test etmeliyiz?
Unit testin genel bir yaklaşımı yalnızca genel API'ye (kara kutu testi olarak da bilinir) odaklanmaktır. Uygulama ayrıntılarını gözden geçirerek, dahili testlerin uyarlanması gerekmeden değiştirilmesine izin verilir. Sonuçta, yapmak istenilen şey genel API'nin bozulmadığından emin olmaktır. Komponent içinde olanlar dolaylı olarak test edilir, ancak önemli olan tek şey genel API'nin doğru çalıştığından emin olmaktır.
Bu aynı zamanda Vue Test Utils kılavuzunun da önerisidir. Bu nedenle, yalnızca bileşenin dışından nelere erişebileceğimizi test edeceğiz:
- Kullanıcı etkileşimleri
- Prop değişimleri
Computed properties, methods veya hook'ları doğrudan test etmeyeceğiz. Bunlar dolaylı olarak arayüz test edilerek test edilecektir.
Unit Test Örneği
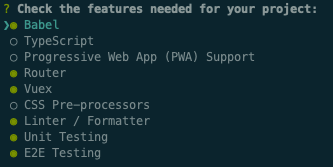
Vue CLI kullanarak proje oluştururken Unit ve e2e test seçeneği seçildiğinde gerekli tüm paketlerin kurulumu yapılır.

Eğer projeyi oluşturuken seçim yapmadıysanız aşağıdaki gibi istediğiniz kütüphaneyi sonradan da dahil edebilirsiniz.
# unit testing
vue add @vue/unit-jest
# or
vue add @vue/unit-mocha
# end-to-end
vue add @vue/e2e-cypress
# or
vue add @vue/e2e-nightwatch
Unit test için Facebook ve topluluk tarafından geliştirilen Jest kütüphanesi veya mocha.js kullanılabilir. Bu yazıdaki örnekler için Jest seçilmiştir.
Vue komponentlerini test etmek için Vue Testi Utils paketi kullanılır.
Vue Test Utils, Vue komponentlerini ayrı ayrı bağlamayı ve kullanıcı etkileşimlerini simüle etmenizi sağlar. Vue Router veya Vuex kullanan tek dosya komponentlerini test etmek için gerekli tüm yardımcılara sahiptir.
Normal testlerde olduğu gibi her komponentin tüm testlerinin tanımlandığı bir bir .spec dosyası olmalıdır.
Aşağıda örnek bir buton komponenti var.
<template>
<button class="btn" v-bind="$attrs" v-on="$listeners">
<div v-if="loading" class="sk-plane" />
<slot />
</button>
</template>
<script>
export default {
name: "VButton",
props: {
loading: {
type: Boolean,
default: false,
},
},
};
</script>
<style>
.btn {
padding: 10px;
}
.sk-plane {
display: inline-block;
width: 10px;
height: 10px;
background-color: royalblue;
animation: sk-plane 1.2s infinite ease-in-out;
}
@keyframes sk-plane {
0% { transform: perspective(120px) rotateX(0deg) rotateY(0deg); }
50% { transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg); }
100% { transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg); }
}
</style>
- Butonun
loadingprop değeritruegeldiğinde bir animasyon gözükecek. Değer değiştiğinde tekrar kaybolacak. - Ayrıca
clickevent için verdiğimiz fonksiyonun butona tıklanınca çalıştığından emin olmalıyız.
import { shallowMount } from "@vue/test-utils";
import VButton from "@/components/VButton.vue";
const onClick = jest.fn();
describe("VButton ", () => {
const wrapper = shallowMount(VButton, {
listeners: { click: onClick },
});
test("Bir Vue kopmonenti", () => {
expect(wrapper.isVueInstance).toBeTruthy();
});
it("loading prop değeri true ise animasyon gözükür", async () => {
wrapper.setProps({ loading: true });
wrapper.find(".sk-plane").exists();
expect(wrapper.find(".sk-plane").exists()).toBeTruthy();
});
it("Butona tıklandığında verilen fonksiyon çalışır", async () => {
wrapper.vm.$emit("click");
expect(wrapper.emitted().click).toBeTruthy();
});
});
Yukarıda görüldüğü gibi click event için jest kullanarak sahte fonksiyon verdik. Burda amacımız butona tıklandığında verilen fonksiyonun çalıştırıldığını kontrol etmek. Fonksiyonun bir önemi yok. Bu tarz durumlar için jest birçok yardımcı fonksiyon sağlar.
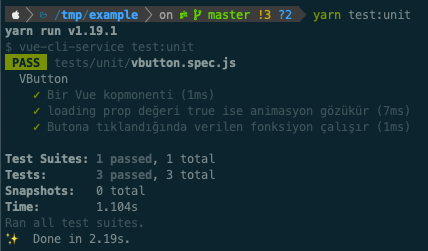
Test sonucu:

Bundan sonra buton üzerinde yapılacak bir değişiklik veya eklenecek yeni bir özellik animasyonu etkilerse bu test her çalışdığında kontrol edilecek.
Code Coverage
Code Coverage, testin eksiksiz olduğunu kontrol etmeye yardımcı olmak için kullanılır. Code Coverage, otomatik testleriniz tarafından kapsanan veya test edilen kod tabanınızın yüzdesi olarak tanımlanabilir.
Teorik olarak, uygulamanızda Code Coverage yüzdeniz ne kadar yüksek ise, testler de o kadar eksiksiz ve daha iyi olur. Bununla birlikte, uygulamada, %100 Code Coverage'a sahip olmak, kod için testlerin iyi düşünülmüş ve geçerli olduğu anlamına gelmez.
Bu sadece bir testte her kod satırının bir şekilde çalıştırıldığı anlamına gelir. İyi kodlanmış testleri yazmak, her kod satırını çalıştıran işe yaramaz testlerden daha önemlidir.
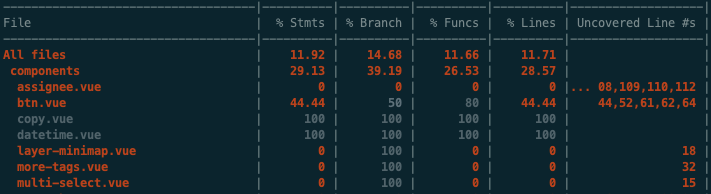
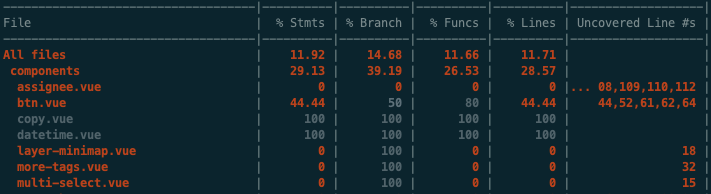
En popüler ve en basit Code Coverage kütüphanesi İstanbul.js'dir. Birçok test framework'ü ile uyumludur ve çoğu test paketinde kolayca çalışılabilir.
Aşağıda örnek bir Code Coverage çıktısı var.

End-to-end (e2e) Test
Uçtan uca testler, birkaç komponentin birlikte etkileşime girmesini sağlar. Daha yüksek seviyededirler. Bir kullanıcının kaydolabilir, giriş yapabilir ve kullanıcı adını güncelleyip güncelleyemeyeceğini gösteren bazı örnekler olabilir. Bunlar, Unit testlerinden daha yavaş çalışır.
Birim testleri, geliştiricinin bir komponentin nasıl tasarlanacağı hakkında düşünmesine yardımcı olmak veya mevcut bir bileşeni yeniden düzenlemek için en yararlı olanıdır ve genellikle kod her değiştiğinde çalıştırılır.
Uçtan uca testler gibi daha yüksek seviye testleri çok daha yavaş çalışır. Bunlar genellikle sistemin her bir parçasının birlikte doğru çalıştığından emin olmak için kullanılır.
Kaynaklar
- https://vue-test-utils.vuejs.org/
- https://jestjs.io/docs/en/getting-started
- https://istanbul.js.org/